お久しぶりです。吉岡です。
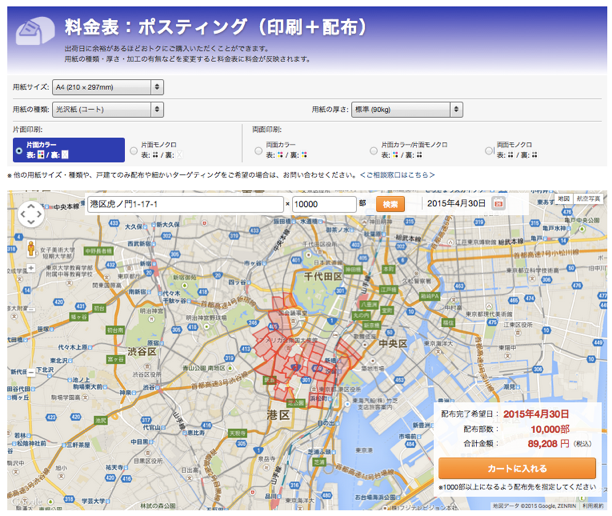
ラクスルでは、折り込みやポスティングのサービスを提供していますが、
これらのサービスで使われているのがGoogle Maps APIです。

入力された住所から地図を表示して、配布エリアのポリゴンを表示する、
などのことができるとっても便利なAPIです。
そんなラクスルのサービスには欠かすことができない、
Google Maps APIの使い方、およびアプリケーションの作り方について今回は書きたいと思います。
APIキーの取得
Google Maps APIを使用するにはまずAPIキーを取得しなければいけません。
Googleアカウントにログインしてこちらにアクセスしてください。
そうするとポップアップが出てきて、プロジェクト名とプロジェクトIDの設定を要求されます。
プロジェクト名は自分の作りたいアプリケーションに応じて適当につけてください。
プロジェクトIDはデフォルトで入ってるもので問題ないです。

作成が完了するとプロジェクト一覧に出てくるので、先ほど作成したプロジェクトを選択します。

下の一覧から「Google Maps JavaScript API v3」を探してONにしてください。
検索ボックスを使って探すと早いです。

左メニューの「認証情報」を選んで 新しいキーを作成 → ブラウザキー を選択します。
今回はブラウザで動くアプリケーションを作る想定なのでブラウザキーを選びますが、
キーの種類は用途によって適切なものを選択してください。
この後に許可対象のリファラーを設定できますがいったん無視します。

地図を表示させる
無事にAPIキーが発行されたので、とりあえず地図を表示させてみましょう。
[html] <script type="text/javascript" src="">https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"> <script type="text/javascript" src="">https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&sensor=false"> [/html]
上記をhead内に書いて、APIを読み込みます。
YOUR_API_KEYには先ほど発行したキーを入れます。
jQueryも後で使うのでついでに読み込んでます。
[html]
<body onload="initialize();">
<div id="js-map-canvas" style="width:100%; height:100%;"></div>
</body>
[/html]
bodyはこんな感じで簡単に書いておきます。
loadした際にinitialize()が走るようにしておきます。
[javascript]
<script type="text/javascript">
function initialize() {
var options = {
center: new google.maps.LatLng(35.668264, 139.7495741),
zoom: 14,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map($('#js-map-canvas').get(0), options);
}
</script>
[/javascript]
initialize()のスクリプトはこんな感じ。
オプションはもっといろいろ設定できるのですが、今回は割愛します。
ジオコーディングAPIを使う
ジオコーディングとは住所を緯度・経度の座標情報に変える処理のことを指します。
ラクスルのポスティングでも使われていますね。
住所を入力するとそこの地図が表示されるアプリを作ることを想定して、使い方を簡単に紹介します。
[html] <body onload="initialize()"> <div id="js-map-canvas" style="width:80%; height:80%;"></div> <div style="margin-top:10px;"> <input id="js-map-center" type="text" style="width:20%;"> <button onclick="changeLocation();">GO</button> </div> </body> [/html]
まずこんな感じで適当に入力フォームを作ります。
ボタンを押すとchangeLocation()のスクリプトが動くようにしておきます。

[html] https://maps.googleapis.com/maps/api/geocode/json?address=YOUR_ADDRESS [/html]
ジオコーディングAPIの基本的な使い方ですが、上記のYOUR_ADDRESSを任意の住所にすることで、 有効な住所の場合緯度・経度が返ってきます。 レスポンスの詳細についてはこちらを参照いただければと思います。
それを踏まえた上で以下のようなスクリプトを書いて、 入力フォームを送信した際に以下の処理が動くようにします。
[javascript] <script type="text/javascript"> function changeLocation() { var center_location = $('#js-map-center').val(); var parameter = [ {name: 'address', value: center_location}, {name: 'sensor', value: 'false'}, ] $.getJSON('https://maps.googleapis.com/maps/api/geocode/json?' + $.param(parameter), function(data) { if (data.status != 'OK') { alert('location not found'); return false; } var latlng = data.results[0].geometry.location; var lat = latlng.lat; var lng = latlng.lng; var options = { center: new google.maps.LatLng(lat, lng), zoom: 14, mapTypeId: google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map($('#js-map-canvas').get(0), options); }); } <script> [/javascript]
3行目でフォームに入力した値を引っ張ってきて。
8行目でAPIにフォームの値を投げてます。
入力した住所が見つかるとdata.results[0].geometry.locationに
緯度経度の情報が入っているので、これらの値を中心に設定して
再度地図を描画するとそのエリアの地図が表示されます。
まとめ
ひと通り説明しましたが、機能が多いのでだいぶ端折っちゃってます。
詳しく知りたい方は、公式ドキュメントを見ていただければと思います。
いろいろできて楽しいので、是非みなさんも触ってみてください!
参考
https://developers.google.com/maps/documentation/javascript/tutorial
https://developers.google.com/maps/documentation/geocoding


