こんにちは!ラクスルのCorporate Application Developmentに所属している高橋です。
普段の業務としては社内システムの機能開発・改善に取り組んでいます。
ラクスルでは上司への承認依頼などのワークフローを管理するシステムを自社開発しています。
最近ではワークフローをSlack上で完結させる機能開発を行いました。
この取り組みにより、申請してからワークフローの全ての承認が完了するまでに要していた時間が平均6時間20分から2時間54分に短縮されて承認時間が約半分になりました。
目次
なぜワークフロー管理を自社開発しているの?
本題へ入る前に、我々が所属しているCorporate Application Developmentでの開発方針について軽く触れておきたいと思います。
- SaaSを積極的に採用し、独自業務の価値がなければSaaSに業務を合わせる
- SaaSにロックインされないように重要データは自社管理し、いつでも乗り換え可能にしておく
- コーポレート業務の生産性や体験を大幅に向上させる機能や、コストパフォーマンスの良いSaaSがない機能のみ内製開発する
導入に至った背景
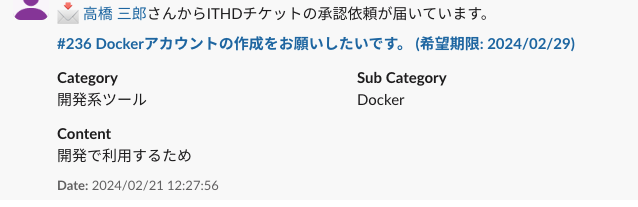
それでは、なぜSlack上でのワークフロー完結化を目指したのか、その背景を見てみましょう。

そのため、承認画面に遷移するのが手間で通知を見てそのまま放置されるケースもありました。
承認画面を経ずにSlack上で完結できるようなUIを実現できれば、承認作業の手間が軽減されることを期待されて開発に至りました。
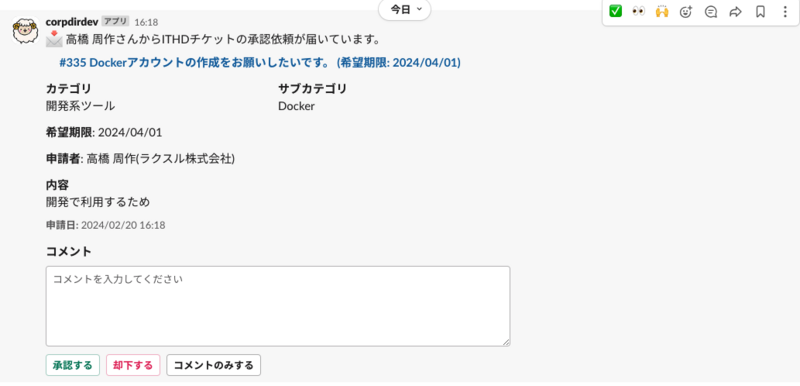
改善後のSlack通知がこちらです。

どのように実現したか
今回はSlack公式のフレームワークであるBoltを採用しました。
BoltはSlackの公式で提供されているSlackアプリ開発フレームワークです。
SlackBoltを使用すると、メッセージやイベントを受信し特定のアクションを実行するSlackボットも簡単に作成できます。
現時点ではPython、Javascript(Node.js)、およびJavaで利用することができます。
今回は、チーム全体が慣れ親しんでいるNode.jsを採用することにしました。
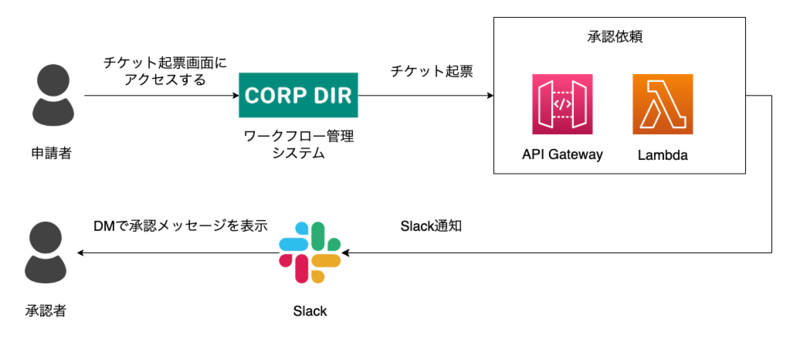
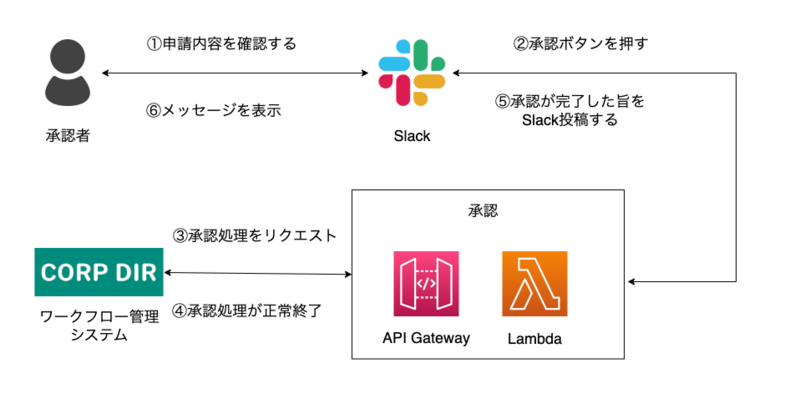
システム構成図


Slack Appsの設定
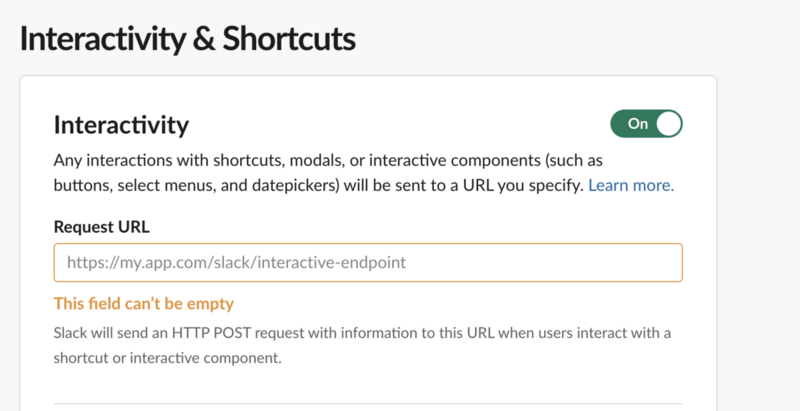
まず初めにLambdaとSlackの連携が必要です。
承認ボタンを押したときにPOSTするURL先を設定します。
Slackではインタラクティブコンポーネントという仕組みがあります。
これを使うとユーザーがボタンをクリックするアクションをトリガーすることができます。
Slack App管理画面のInteractivity & Shortcutsから設定が可能です。

Node.jsの実装例
SlackではBlock KitというUIのフレームワークが提供されており、それを利用することで簡単にボタンを表示することができます。
それでは、実際に承認ボタンを表示する例を見てみましょう。 以下のようにJSON形式でSlackに表示させたいUIを指定することができます。
approve_action_id = 'approve_action_id'
{
block_id: "button_group",
type: "actions",
elements: [
{
type: "button",
style: "primary",
text: {
type: "plain_text",
text: "承認する",
},
confirm: approveConfirm(locale),
action_id: approve_action_id,
}
],
}
詳細な設定については、公式ドキュメントを参照してください。
block_actionsに承認ボタンで指定した同じaction_idを設定することでボタンを押した時の処理が実行されます。
approve_action_id = 'approve_action_id'
app.action(
{ type: "block_actions", action_id: approve_action_id },
async ({
body, ack, client,
}) => {
// 承認ボタンを押下時の処理を書く
}
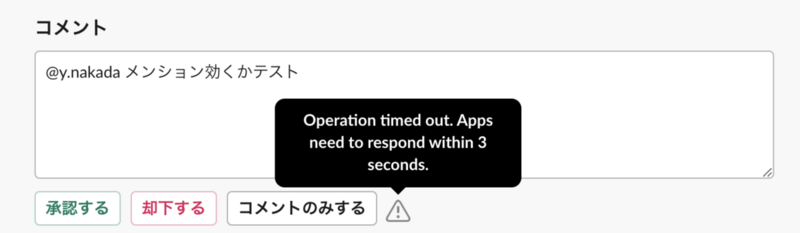
つまずいたSlackの3秒ルール
開発が完了し、いざリリースとなった際に問題が発生しました。
それはSlackアプリにおける3秒ルールです。
Slackからのリクエストに対して3秒以内に応答がない場合は、タイムアウト扱いにされるという仕様があります。

具体的に問題となったのはコメント投稿をした場合にエラーが表示されるようになりました。
これまでの処理フローとしては以下の通りでした。
- 2度押し防止のため、承認/否認/コメントのみのボタンを非表示にする
- ワークフロー管理システムのコメント投稿APIにリクエストを送信する
- Slack APIにコメントが作成された旨のメッセージを投稿する
- 承認/否認/コメントのみのボタンを表示する
実装中に処理時間が増加し、気づかぬうちに3秒以上かかっていたようです。
一旦3と4を非同期化することで3秒以内に対応できましたが、今後は2の処理も非同期化する予定です。
まとめ
Slack上で承認作業を完結することによって承認時間を約半分まで短縮できた事例の紹介でした。
フレームワークを利用することで、Slackアプリの開発もそこまでハードルが高くないと感じました。
開発は主にRubyで行っていますが、今回のように他の言語も採用しています。
特定の技術に縛られることなく、ユーザーの課題解決に貢献できる手段を積極的に採用するようにしています。
また社内で利用されているシステムであるため、改善した際には直接ユーザーからの喜びの声を聞くことができるのもやりがいに感じています。