この記事は ノバセル Advent Calendar 15日目です。
Auth0 の新機能 forms をノバセルのアカウント基盤で試してみます。
forms とは
最近一般提供されたユーザーが会員登録・ログインする際に、追加で会員情報の登録などをビジュアルエディタで作成できる Auth0 の新機能です。
ノバセルのアカウント基盤について
ノバセルのアカウント登録・ログインに使われているアカウント基盤は Auth0 で構成されており、ノバセルアカウントと呼んでいます。
試し方
ノバセルアカウントに新規登録をすると、本人確認メールの確認を促すページに遷移します。
このページは account.novasell.com というドメインにホストしており、Auth0 外のページです。
会員登録・ログインのページ自体は Auth0 上の auth.novasell.com というカスタムドメインにありますが、メール確認ページは account.novasell.com という Auth0 外のドメインにホストしています。

当時は会員登録・ログイン以外の画面を Auth0 にホストすることはできず、別途 CloudFront + S3 でページをホストしています。
自前のページが増えるほど管理が煩雑になるため、こちらのページも Auth0 でホストしたいと思っていました。
forms を使えばそれができるので、試してみます。
試す
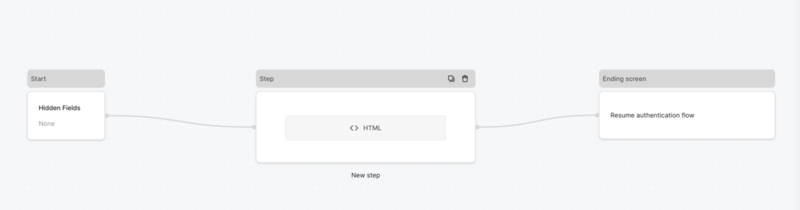
forms でページを作る
Step で HTML を選択できるので、そこに確認メール送信画面の HTML を記載します。


この HTML は Auth0 に設定したカスタムドメイン(会員登録・ログインページのドメイン)にホストされます。
Auth0 action で呼び出す
Auth0 Action において api.prompt.render で先ほど作った form id を指定することで、ユーザーを form に飛ばすことができます。
下記の処理ではユーザーがメール未認証の際にメール確認ページにユーザーを飛ばすサンプルコードです。
exports.onExecutePostLogin = async (event, api) => {
if (!event.user.email_verified) {
const FORM_ID = 'testtest';
api.prompt.render(FORM_ID);
}
}
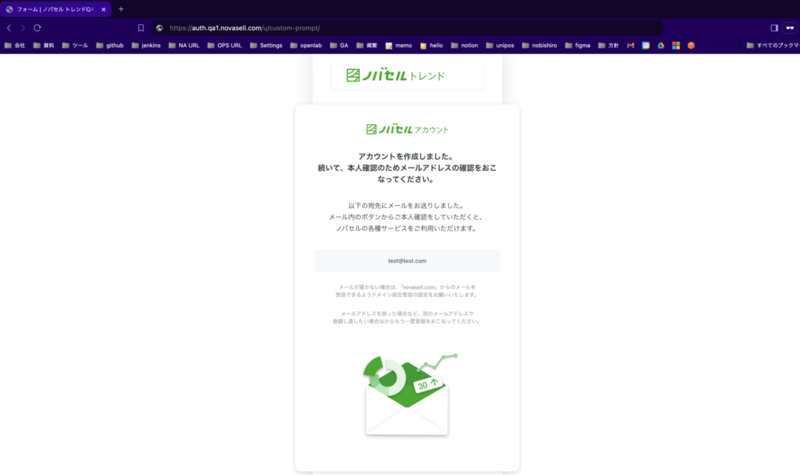
動かす
ヘッダーのレイアウトが崩れてしまいましたが、確認メールページが Auth0 上の auth.novasell.com というカスタムドメインにホストされました。

終わりに
本番運用にするには CI/CD の仕組みの構築や、HTMLの文字数の1万文字制限の回避(CSS ファイルを別ドメインにホストし読み込む、js ファイルを別ドメインにホストし読み込んだ js で HTMLを作成するなど)が必要ですが、Auth0 上での細かなユーザーフローの制御をビジュアルエディタを用いて行えるため forms が非常に便利なことがわかりました。
是非使ってみてください。